CSS 样式化区块
简介
在网页设计中,一个页面都会划分成不同的区块,这些区块共同构成这个网站的布局和风格。本节内容主要介绍如何对区块进行样式化操作,包括修改背景颜色、图像、边框等内容。
知识点
- 元素分类
- 区块模型
- 样式化区块概述
- 背景
- 图片
- 表格
- 轮廓
- 高级区块效果
元素分类
在 HTML 中的标签元素大体被分为三类:块级元素、行内元素、行内块元素。
常用的块级元素:
<div>
<p></p>
<h1>
...
<h6>
<ol>
<ul>
<table>
<address>
<blockquote>
<form></form>
</blockquote>
</address>
</table>
</ul>
</ol>
</h6>
</h1>
</div>
常见的行内元素:
<a>
<span>
<br />
<i>
<em>
<strong> <label></label></strong></em></i></span
></a>
常见的行内块元素:
<img /> <input />
块级元素
块级元素,顾名思义,该元素呈现“块”状,所以它有自己的宽度和高度,也就是可以自定义 width 和 height,除此之外,块级元素独自占据一行高度(float 浮动除外),一般可以作为其他容器使用,可容纳块级元素和行内元素。块级元素有以下特点:
- 每个块级元素都从新一行开始,并且其后的元素都另起一行。
- 元素的高度、宽度、行高以及顶和底边间距都可以设置。
- 元素宽度在不设置的情况下,是它本身父容器的 100%(和父元素宽度一致)。
<div style="background:red;width:200px;">div1</div>
<div style="background:blue;width:200px;">div2</div>

行内元素
行内元素不可以设置宽(width)和高(height),但可以与其他行内元素位于同一行,行内元素内一般不可以包含块级元素。行内元素的高度一般由元素内部的字体大小决定,宽度由内容的长度控制。行内元素有以下特点:
- 和其他元素在一行上。
- 元素的高度、宽度、行高以及顶和底边间距都不可以设置。
- 元素的宽度就是它包含的文字或图片的宽度,不可改变。
<style>
a,
span {
background: pink;
}
</style>
<a href="https://www.lanqiao.cn/">实验楼</a>
<span>行内元素</span>

行内块元素
行内块级元素,它既具有块级元素的特点,也有行内元素的特点,它可以自由设置元素宽度和高度,也可以在一行中放置多个行内块级元素。比如 input、img 就是行内块级元素,它可以设置高宽以及一行多个。具体特点如下:
- 和其他元素在一行上。
- 元素的高度、宽度、行高以及顶和底边间距都可以设置。
区块模型
区块模型也就是我们常说的盒子模型,而所谓盒子模型就是把 HTML 页面中的元素看作是一个矩形的盒子,也就是一个盛装内容的容器。
盒模型的宽度和高度和我们平常所说的物体的宽度和高度是不一样的。CSS 定义的宽和高,指的是填充以里的内容范围。
因此盒子的宽度=左外边距+左边框+左内边距+内容宽度+右内边距+右边框+右外边距。
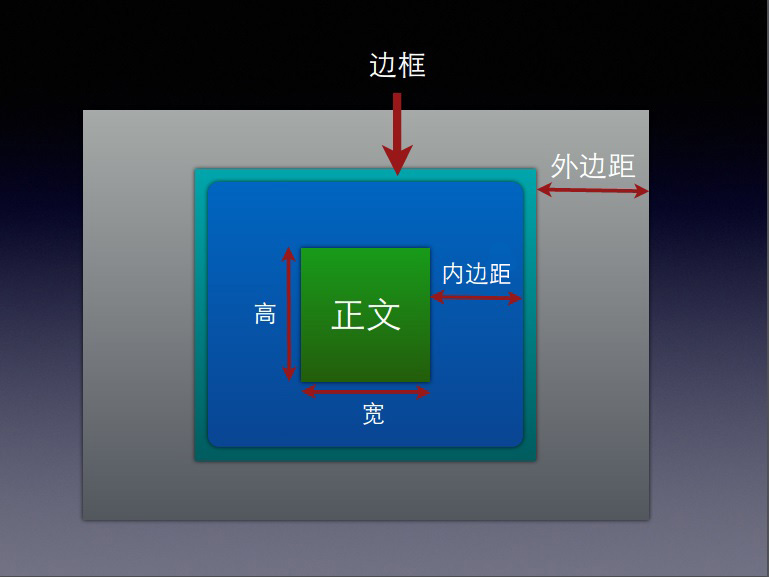
每个矩形都由元素的内容(content)、内边距(padding)、边框(border)和外边距(margin)组成。我们用一张图来表示:

padding(内边距)
padding 内边距位于内容框的外边缘与边界的内边缘之间。padding-top:上内边距,padding-right:右内边距,padding-bottom:下内边距,padding-left:左内边距。设置内边距的写法:
- padding:5px 10px 15px 20px;表示上内边距是 5 px,右内边距是 10 px,下内边距是 15 px,左内边距是 20 px。
- padding:5px 10px 15px;表示上内边距是 5 px,右内边距和左内边距是 10 px,下内边距是 15 px。
- padding:5px 10px;表示上内边距和下内边距是 5 px,右内边距和左内边距是 10 px。
- padding:10px;表示所有 4 个内边距都是 10 px。
注:padding 属性接受长度值或百分比值,但不允许使用负值。如果使用百分比值,百分数值是相对于其父元素的 width 计算的。
例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
<style type="text/css">
#box1 {
width: 200px;
height: 200px;
background-color: red;
padding: 20px 10px 10px 50px;
}
#box2 {
width: 200px;
height: 200px;
background-color: blue;
}
</style>
</head>
<body>
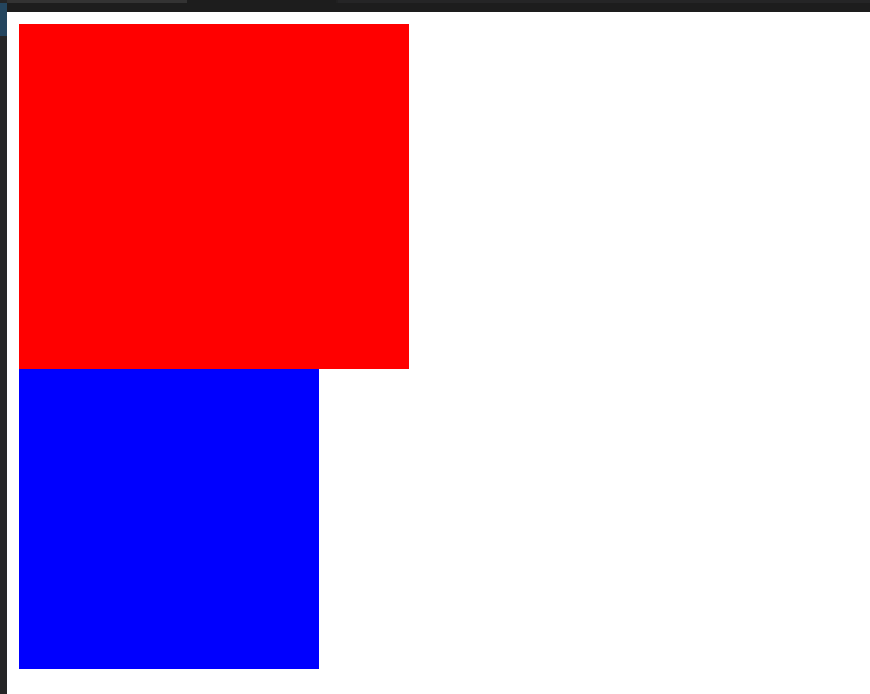
<div id="box1"></div>
<div id="box2"></div>
</body>
</html>

可以看到,同样是设置高宽为 200 像素的盒子,有 padding 的明显要大一些,padding 在边框里面。
border(边框)
元素的边框 (border) 是围绕元素内容和内边距的一条或多条线。你可以设置它的粗细,样式和颜色。
边框语法:
border: border-width||border-style||border-color;
例子:
div {
border: 2px solid red;
}
这条代码能给 div 设置边框粗细为 2px、样式为实线、颜色为红色的边框。
注意:border-style(边框样式)的常用样式有:dashed(虚线)、dotted(点线)、solid(实线).
你可以按照上右下左的格式,分别写出元素的各个边框的属性。
例子:
div {
border-style: solid;
border-width: 15px 5px 15px 5px;
}
也可以简写为:
div {
border-style: solid;
border-width: 15px 5px;
}
注:和前面 padding 的简写方式一样,有遗忘的可以往前面看看哟。
也可以单独设置一个方向的边框:
div {
border-top: 1px solid red;
}
/*只给上边框设置一像素的红色实线*/
以此类推:
border-right:右边框
border-left:左边框
border-bottom:下边框
边框的颜色可以使用任何类型的颜色值,例如可以是命名颜色,也可以是十六进制和 RGB 值:
p {
border-style: dashed;
border-color: yellow rgb(25%, 35%, 45%) #909990 red;
}
注:默认的边框颜色是元素本身的前景色。如果没有为边框声明颜色,它将与元素的文本颜色相同。另一方面,如果元素没有任何文本,假设它是一个表格,其中只包含图像,那么该表的边框颜色就是其父元素的文本颜色(因为 color 可以继承)。这个父元素很可能是 body、div 或另一个 table。
margin(外边距)
外边距(margin)代表 CSS 框周围的外部区域,称为外边距。和 padding 类似,也有 margin-top、margin-right、margin-bottom 和 margin-left。写法仿照 padding。
注:与 padding 不同的是 margin 可以是负值。
外边距合并问题:
简单地说,外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
当一个元素出现在另一个元素上面时,第一个元素的下外边距与第二个元素的上外边距会发生合并。
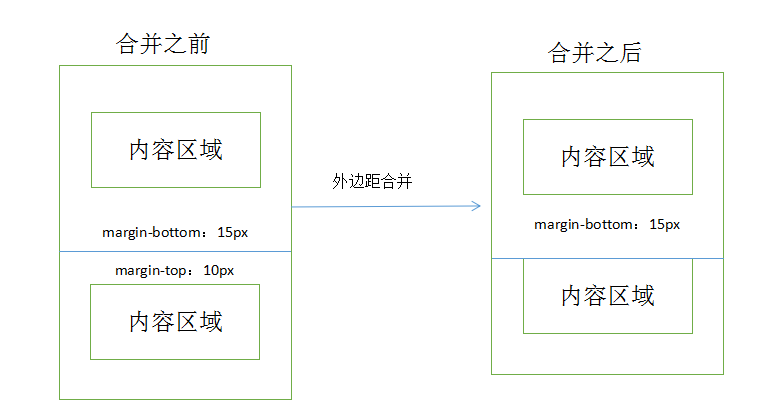
外边距合并示例图:

高级的框操作
溢流:当你使用绝对的值设置了一个框的大小(如,固定像素的宽/高),允许的大小可能不适合放置内容,这种情况下内容会从盒子溢流。我们使用 overflow 属性来控制这种情况的发生。常用的值:
- auto:当内容过多的时候溢流的内容被隐藏,然后出现滚动条,让我们滚动查看所有的内容。
- hidden: 当内容过多,溢流的内容被隐藏。
- visible: 当内容过多,溢流的内容被显示在盒子的外边。
例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
<style type="text/css">
p {
width: 500px;
height: 2.5em;
padding: 1em 1em 1em 1em;
border: 1px solid black;
}
.one {
overflow: auto;
}
.two {
overflow: hidden;
}
.three {
overflow: visible;
}
</style>
</head>
<body>
<p class="one">
我爱学习,学习使我快乐!我爱学习,学习使我快乐!
我爱学习,学习使我快乐!我爱学习,学习使我快乐!
我爱学习,学习使我快乐!我爱学习,学习使我快乐!
我爱学习,学习使我快乐!我爱学习,学习使我快乐!
</p>
<p class="two">
我爱学习,学习使我快乐!我爱学习,学习使我快乐!
我爱学习,学习使我快乐!我爱学习,学习使我快乐!
我爱学习,学习使我快乐!我爱学习,学习使我快乐!
我爱学习,学习使我快乐!我爱学习,学习使我快乐!
</p>
<p class="three">
我爱学习,学习使我快乐!我爱学习,学习使我快乐!
我爱学习,学习使我快乐!我爱学习,学习使我快乐!
我爱学习,学习使我快乐!我爱学习,学习使我快乐!
我爱学习,学习使我快乐!我爱学习,学习使我快乐!
</p>
</body>
</html>
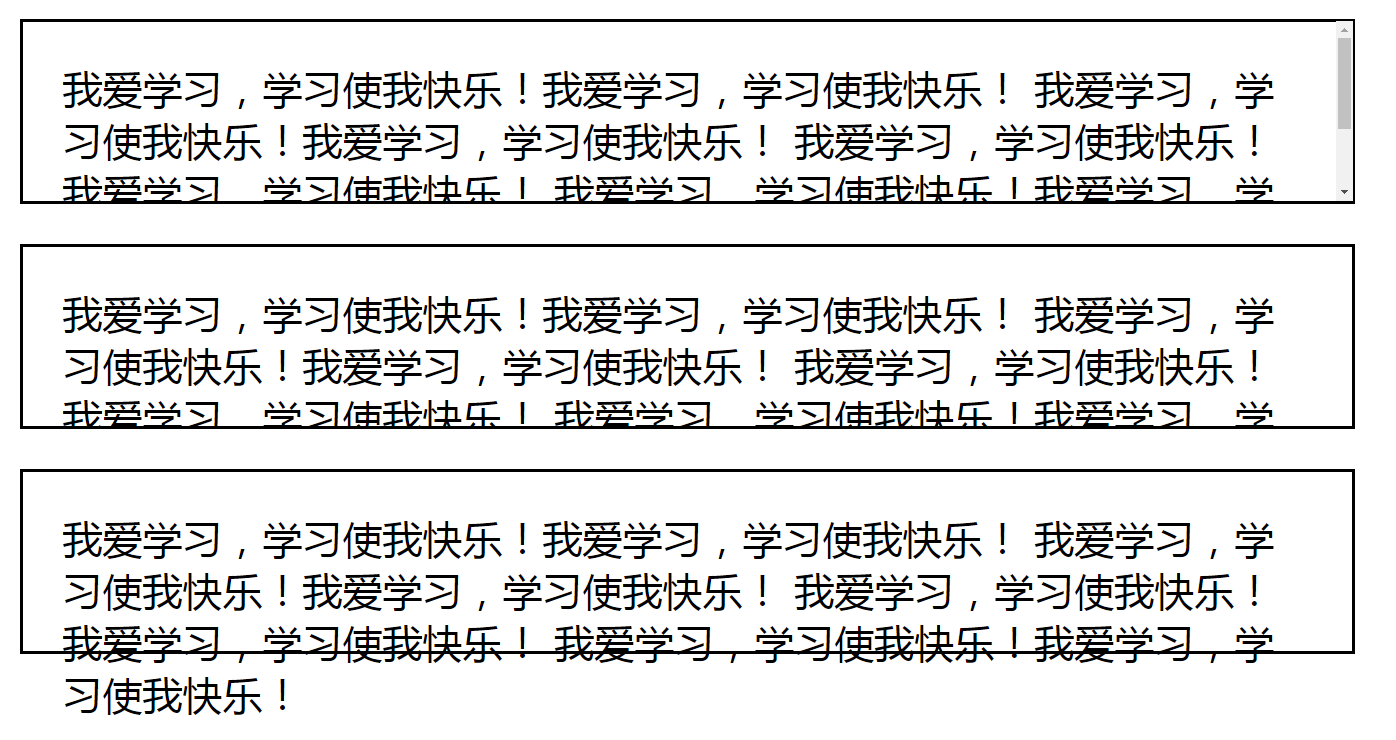
在浏览器运行效果展示图:

样式化区块概述
样式化区块其实就是对我们前面所学到的盒子模型,进行样式化的操作,包括操纵其背景颜色、图像、边框等。
背景
元素的背景是指,在元素内容、内边距和边界下层的区域。而在我们前面学习样式化列表的时候已经接触过 background 属性了。

- 背景颜色:通过
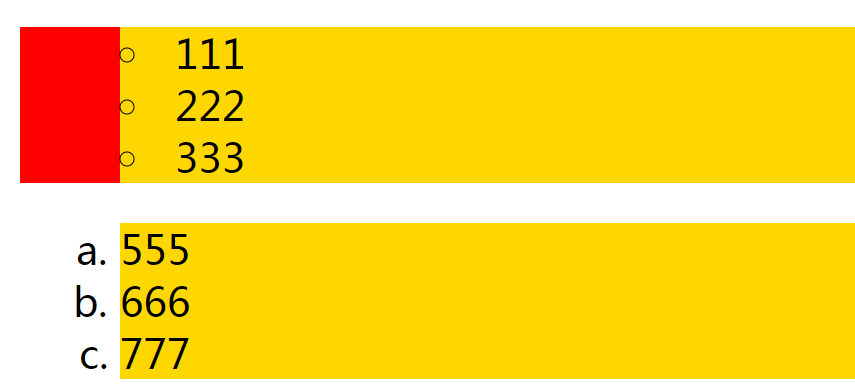
background-color属性设置,首先,大多数元素的背景色是transparent(透明色),而不是white(白色),设置了背景颜色后,元素的内容依然是可读的,很多时候,我们需要都需要设置背景色来帮助我们,比如前面介绍样式化列表的list-style-position属性inside值的效果就使用到了背景色。

注:源码在样式化列表章节,此处的图片是为了演示背景色的作用与重要性。
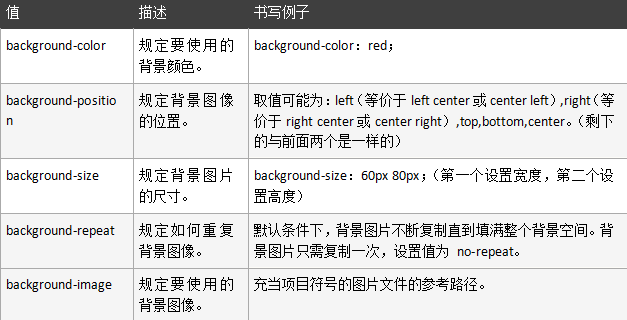
- 背景重复:
background-repeat允许您指定背景图像是如何重复的。默认值是repeat,图像将在整个背景中水平和竖直地重复。但是大多数情况下我们是不需要重复的,因此经常在使用背景图片的时候设置为no-repeat。此外还有两个值,repeat-x: 图像将在整个背景中水平地重复。repeat-y: 图像会在背景下垂直地重复。 - 背景位置:
background-position允许我们在背景中任意位置放置背景图像。除了上面图片所给的值,我们还可以自定义值,使用两个通过空格分格的值,指定图像的水平(x)和垂直(y)坐标,图像的左上角为原点(0,0),x坐标从左到右,y坐标从上到下。 background-image还有一组可用的值:颜色渐变。通过linear-gradient()函数设置,函数至少需要用逗号分隔的三个参数——背景中渐变的方向,开始的颜色和结尾的颜色。例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
<style type="text/css">
.box {
width: 100px;
height: 100px;
background-image: linear-gradient(to bottom, red, blue);
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
在浏览器中运行效果图为:

注:这个渐变将从上到下,从顶部的红色开始,然后平稳过渡到底部的蓝色。 渐变的方向可以通过关键字来指定方向 (to bottom,to right, to bottom right 等)或者使用角度值 (0 deg 相当于 to top,90 deg 相当于 to right,直到 360 deg,它再次相当于 to top )。
图片
我们在 HTML 模块中学习了 img 标签来添加图片,现在我们来了解它的一些常用的 CSS 属性。
- height:定义图片的高度。
- width:定义图片的宽度。
- border:定义图片周围的边框。
例子:
<img src="/实验楼.jpg" width="px" height="200px" border="1" />
注:上述例子中图片引用地址为相对地址。
表格
我们前面已经学习了如何制作表格,现在我们来讲讲表格的一些样式,让我们的表格更加美观。
- 表格边框:同样的我们使用
border属性为表格设置边框。
例子:
table,
th,
td {
border: 2px solid red;
}
- 折叠边框:使用
border-collapse属性设置是否将表格边框折叠为单一边框。
例子:
table {
border-collapse: collapse;
}
- 表格的宽度和高度:正如你所预料的一样,我们使用
width和height属性设置表格的高度和宽度。
例子:
table {
width: 50%;
}
th {
height: 50px;
}
- 表格文本对齐的方式:通过
text-align属性设置水平对齐方式,取值有left(左对齐)right(右对齐)和center(居中对齐),通过vertical-align属性 设置垂直对齐方式,取值有:top(顶端对齐)bottom(底部对齐)和middle(居中对齐)。
例子:
td {
height: 50px;
vertical-align: top;
}
- 表格内边距:通过为
td和th元素设置padding属性,控制表格中内容和边框的距离。
例子:
td {
padding: 30px;
}
- 表格颜色:通过
color设置表格文本颜色,通过background-color设置表格背景颜色。
例子:
table,
td,
th {
border: 1px solid blue;
}
th {
background-color: red;
color: yellow;
}
- 表格标题位置:通过
caption-side属性设置表格的标题位置,它的取值有:top(默认值。把表格标题定位在表格之上),bottom(把表格标题定位在表格之下)和inherit(规定应该从父元素继承caption-side属性的值)。
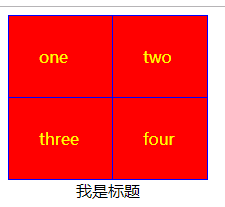
表格综合案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
<style type="text/css">
table,
td {
border: 1px solid blue;
}
td {
background-color: red;
color: yellow;
text-align: left;
vertical-align: bottom;
padding: 30px;
}
table {
width: 200px;
height: 100px;
border-collapse: collapse;
}
caption {
caption-side: bottom;
}
</style>
</head>
<body>
<table>
<caption>
我是标题
</caption>
<tr>
<td>one</td>
<td>two</td>
</tr>
<tr>
<td>three</td>
<td>four</td>
</tr>
</table>
</body>
</html>
在浏览器中的运行效果图为:

轮廓
轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
outline-color设置轮廓的颜色。取值和其余颜色的取值一样。outline-style设置轮廓的样式。取值如下:

-
outline-width设置轮廓的宽度。它的值有:
thin规定细轮廓。medium默认取值规定中等的轮廓。thick规定粗的轮廓。length允许你自定义轮廓粗细的值。inherit规定应该从父元素继承轮廓宽度的设置。
outline上面三个属性的连写。
例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
<style>
p {
outline: red dotted thick;
width: 100px;
height: 50px;
}
</style>
</head>
<body>
<p>好嗨哟</p>
</body>
</html>
在浏览器中运行的效果为:

高级区块效果
下面介绍一些高级区块效果,主要包括盒子阴影、圆角边框。
盒子阴影
通过 box-shadow 属性设置盒子阴影。box-shadow 有四个值:
- 第一个值是水平偏移量(水平阴影):即向右的距离,阴影被从原始的框中偏移(如果值为负的话则为左)。
- 第二个值是垂直偏移量(垂直阴影):即阴影从原始盒子中向下偏移的距离(或向上,如果值为负)。
- 第三个值是模糊半径(影子大小):即在阴影中应用的模糊度。
- 第四个值是阴影的基本颜色。你可以使用任何长度和颜色单位来定义这些值。
例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
<style>
.shadow {
box-shadow: 5px 5px 5px red;
width: 200px;
height: 100px;
background-color: blue;
}
</style>
</head>
<body>
<div class="shadow">实验楼</div>
</body>
</html>
在浏览器中的运行效果为:

多个盒子阴影:使用逗号隔开。
例子:
box-shadow: 1px 1px 1px yellow, 2px 2px 1px yellow, 3px 3px 1px blue, 4px 4px
1px blue, 5px 5px 1px black, 6px 6px 1px black;
使用 inset 关键字,把它放在一个影子声明的开始,使它变成一个内部阴影,而不是一个外部阴影。比如我们为前面的例子加上 inset 关键字,最后的运行效果就变成下面这样了:

源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
<style>
.shadow {
box-shadow: inset 5px 5px 5px red;
width: 200px;
height: 100px;
background-color: blue;
}
</style>
</head>
<body>
<div class="shadow">实验楼</div>
</body>
</html>
圆角边框
使用 border-radius 属性来创建圆角。
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style type="text/css">
.radius {
width: 200px;
height: 200px;
border: 1px;
background-color: red;
border-radius: 50%; /*将正方形变成圆*/
}
</style>
</head>
<body>
<div class="radius"></div>
</body>
</html>
注:border-radius 的值除了用百分号(%)还可以用 length,比如:border-radius:25px;。
效果图:

挑战:做一个酷炫的盒子
要求:盒子的宽高设置一个合适的,盒子相对于浏览器水平居中,并且距离顶端设置合适的距离,文字相对于盒子水平垂直居中。文字的颜色和盒子颜色一样,增加一个文字阴影让它显示出来。设置圆角边框,设置一个 1 px 的实线边框,边框颜色比盒子略微深一点。设置盒子阴影,一个外部阴影,一个内部阴影。大致要求达到,其余的值设置可以自行调整,不一定非要与案例一样。完成后的大致效果如下:

源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
<style type="text/css">
.box {
width: 200px;
height: 100px;
color: red;
background-color: red;
text-align: center;
line-height: 100px;
margin: 100px auto;
text-shadow: 2px 2px 5px black;
border-radius: 20px;
border: 1px solid crimson;
box-shadow: 2px 2px 5px black, inset 2px 2px 5px black;
}
</style>
</head>
<body>
<div class="box">我爱学习,身体棒棒!</div>
</body>
</html>
注:为了能让图片看的更清楚,此处的图片是在浏览器中放大了的,上述代码实际运行的话会小很多。
总结
本节主要针对样式化区块内容做讲解,包含以下知识点:
- 元素分类
- 区块模型
- 样式化区块概述
- 背景
- 图片
- 表格
- 轮廓
- 高级区块效果
针对本节内容的示例,请务必手动完成代码并运行结果查看效果。在网页开发中,区块模型会大量的使用,因此,掌握区块模型的样式化十分重要,它会对我们的网页制作有莫大的帮助。
CSS 选择器
简介
在 CSS 中,选择器用于指定我们想要样式化的 HTML 元素,可以是一个也可以是多个。接下来我们将学习几种常见的选择器,看看它们是怎么工作的,有什么不同点。
知识点
- 什么是选择器
- 选择器的分类
- 标签选择器
- 类选择器
- id 选择器
- 通配符选择器
- 标签指定式选择器
- 后代选择器
- 子代选择器
- 并集选择器
- 属性选择器
- 伪类选择器
- 层叠性和继承性
什么是选择器
每一条 CSS 样式声明 (定义)由两部分组成,形式如下:
选择器{
样式;
}
在 {} 之前的部分是“选择器”,“选择器”是我们的 {} 中的“样式”的作用对象。例如:
p {
color: red;
}
表示字体为红色的样式作用于 p 选择器。
选择器分类
选择器主要可分为以下几类:
- 基础选择器:标签选择器,类选择器,id 选择器,通配符选择器
- 组合选择器:标签指定式选择器,后代选择器,并集选择器
- 属性选择器
- 伪类选择器
标签选择器
标签选择器也叫元素选择器。其实就是 html 代码中的标签,比如 <html>、<body>、<h1>、<p>、<img>。
语法格式为:
标签名 {
属性1: 属性值1;
属性2: 属性值2;
...;
}
给个例子,比如我们写个简单的 p 标签,里面随便写一句话,然后我们设置文字的颜色为红色。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
<style type="text/css">
p {
color: red;
}
</style>
</head>
<body>
<p>实验楼</p>
</body>
</html>
再来看看效果:

类选择器
类选择器,是对 HTML 标签中 class 属性进行选择。CSS 类选择器的选择符是 “.“。
类选择器命名规范:不能是纯数字,不能是标签名,不建议使用汉字。一般是点+对应样式描述。
例如:.shadow。
同样的拿前面的例子来说,我们为 p 标签 加上一个 class 属性,然后通过 class 属性设置它的背景色为黄色。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
<style type="text/css">
p {
color: red;
}
.bgc {
background-color: yellow;
}
</style>
</head>
<body>
<p class="bgc">实验楼</p>
</body>
</html>
我们再来看看效果:

值得注意的是文档中的多个元素可以具有相同的类名,而单个元素可以有多个类名(以空格分开多个类名的形式书写)。样式显示效果跟 HTML 元素中的类名先后顺序没有关系,受 CSS 样式书写的上下顺序有关(具体在后面 CSS 层叠性和继承性中会讲到)。以下是一个简单的例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
<style type="text/css">
p {
color: red;
}
.bgc {
background-color: yellow;
}
.one {
font-size: large;
}
</style>
</head>
<body>
<p class="bgc">实验楼</p>
<p class="bgc one">我爱学习</p>
</body>
</html>
在浏览器中运行的效果为:

id 选择器
id 是对 HTML 标签中 id 属性进行选择。id 选择器的选择符是 “#“。 任何元素都可以使用 id 属性设置唯一的 id 名称。这是选择单个元素的最有效的方式。
特别需要注意的是 id 选择器具有唯一性,也就是说同一个 HTML 页面不能有相同的 id 名称(使用多个相同的 id 选择器,浏览器不会报错但是不符合 W3C 标准)。
可以这样理解:一个人的名字(class 类名)可以有很多重名的,但是身份证号(id 名称)只能有一个唯一的,不能重复的。
语法格式为:
#id名 {
属性1: 属性值1;
属性2: 属性值2;
...;
}
我们为前面的例子设置一个 id 属性,通过 id 属性来设置高度。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
<style type="text/css">
p {
color: red;
}
.bgc {
background-color: yellow;
}
#height {
height: 100px;
}
</style>
</head>
<body>
<p class="bgc" id="height">实验楼</p>
</body>
</html>
在浏览器运行的效果图:

通配符选择器
通配符选择器用“*”号表示,他是所有选择器中作用范围最广的,能匹配页面中所有的元素。其基本语法格式如下:
*{
属性1:属性值1;
属性2:属性值2;
...
}
我们一般使用通配符选择器定义 CSS 样式,清除所有 HTML 标记的默认边距。
* {
margin: 0; /* 定义外边距*/
padding: 0; /* 定义内边距*/
}
其他例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
<style>
* {
color: red;
}
</style>
</head>
<body>
<p>实验楼</p>
<span>你好</span>
<strong>好嗨哟</strong>
</body>
</html>
在浏览器中运行效果:

标签指定式选择器
标签指定式选择器又称交集选择器,由两个选择器构成,其中第一个必须是标签选择器,第二个为 class 选择器或 id 选择器。两个选择器之间不能有空格。简单记忆为:并且的意思。即…又…的意思,比如 p.one 选择的是类名为 one 的段落标签。
例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
<style type="text/css">
p {
color: red;
}
p.one {
color: blue;
}
p#two {
color: yellow;
}
</style>
</head>
<body>
<p>实验楼</p>
<p class="one">实验楼</p>
<p id="two">实验楼</p>
</body>
</html>
在浏览器中运行效果为:

后代选择器
后代选择器又叫包含选择器,用来选择元素或元素组的后代。其写法就是把外层标记写在前面,内层标记写在后面,中间用空格分隔。当标记发生嵌套时,内层标记就成为外层标记的后代。
例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
<style type="text/css">
.one #two p {
color: red;
}
</style>
</head>
<body>
<div class="one">
<div id="two">
<p>实验楼</p>
</div>
</div>
</body>
</html>
子代选择器
与后代选择器相比,子元素选择器只能选择作为某个元素的子元素。子选择器使用大于号作为子结合符。
例如你只想选择 p 元素的子元素 strong 元素,为其设置样式。你可以这么写:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
<style>
p > strong {
color: red;
}
</style>
</head>
<body>
<p>
<strong>实验楼</strong>
<strong>实验楼</strong>
</p>
<p>
<em>
<strong>实验楼</strong>
<strong>实验楼</strong>
</em>
</p>
</body>
</html>
在浏览器中运行后的效果为:

注:上述例子中,只有第一个 p 标签中的两个 strong 元素变成了红色,而第二个 p 标签中的 两个 strong 元素不受影响。而如果改成后代选择器,上诉例子中的 style 标签里面改成下面的代码,其余代码不变:
<style>
p strong {
color: red;
}
</style>
最终运行效果为:

注:从上述两个例子中我们可以看出,子代选择器只选择指定标签的第一代子元素或者理解为它的直接后代(只指定儿子,而不管孙子),后代选择器是作用于所有子后代元素(不只儿子,还可以选择到孙子,重孙子等等)。
并集选择器
并集选择器是各个选择器通过逗号连接而成的,任何形式的选择器(包括标签选择器、class 类选择器、id 选择器等),都可以作为并集选择器的一部分。如果某些选择器定义的样式完全相同,或部分相同,就可以利用并集选择器为它们定义相同的 CSS 样式。简单记忆为:和的意思。
例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
<style>
p,
#one,
.two {
color: red;
}
</style>
</head>
<body>
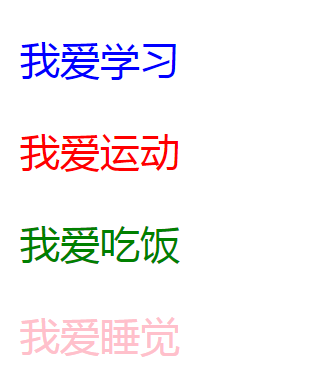
<p>我爱学习</p>
<span id="one">我爱运动</span>
<strong class="two">我爱睡觉</strong>
</body>
</html>
在浏览器中运行效果为:

注:上述例子表示 p 标签和 id 名为 one 的标签 和 class 名为 two 的标签的样式为:颜色为红色。
属性选择器
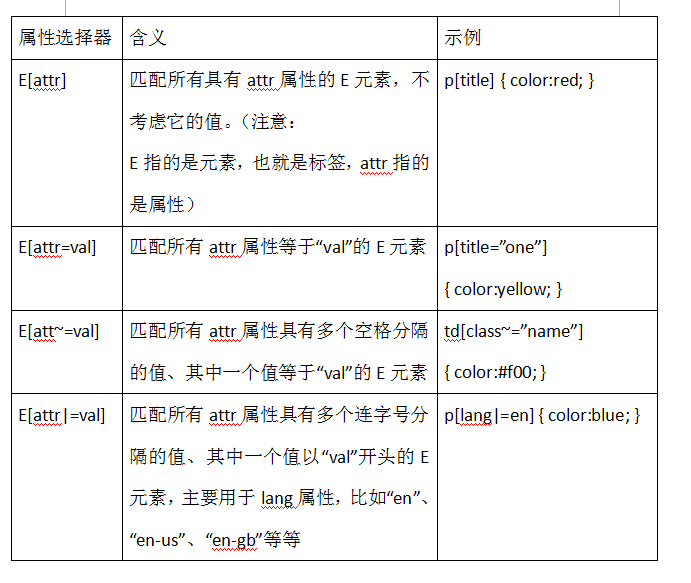
属性选择器是根据元素的属性及属性值来选择元素。常用的几种属性选择器:

例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
<style type="text/css">
p {
color: blue;
}
p[title='one'] {
color: red;
}
p[title~='two'] {
color: green;
}
p[title|='three'] {
color: pink;
}
</style>
</head>
<body>
<p title="five">我爱学习</p>
<p title="one">我爱运动</p>
<p title="one two">我爱吃饭</p>
<p title="three-four">我爱睡觉</p>
</body>
</html>
在浏览器中的运行效果为:

伪类选择器
CSS 伪类用于向某些选择器添加特殊的效果。下面给大家介绍几个常用的伪类。
- :link 应用于未被访问过的链接。IE6 不兼容,解决此问题,直接使用
a标签。 - :hover 应用于有鼠标指针悬停于其上的元素。在 IE6 只能应用于
a连接,IE7+ 所有元素都兼容。 - :active 应用于被激活的元素,如被点击的链接、被按下的按钮等。
- :visited 应用于已经被访问过的链接。
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style type="text/css">
/*a:link{
color: red;
}*/
/*链接默认状态*/
a {
color: red;
text-decoration: none;
}
/*链接访问之后的状态*/
a:visited {
color: yellow;
}
/*鼠标放到链接上显示的状态*/
a:hover {
color: blue;
text-decoration: line-through;
}
/*链接激活的状态*/
a:active {
color: pink;
}
</style>
</head>
<body>
<a href="">实验楼</a>
</body>
</html>
注:我们可能会遇到被点击访问过的超链接不再具有 hover 和 active 了,解决办法是改变 CSS 属性的排列顺序,L-V-H-A(link-visited-hover-active)。您可以运行一下,然后更改 L-V-H-A 的顺序后,看看效果。
CSS 层叠性和继承性
层叠性
层叠性是指多种 CSS 样式的叠加。而最终什么选择器在层叠中胜出遵循下列规则。
!important具有最大优先级。也就是说任何情况下,只要定义了它,它的样式最终就会被应用。
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style type="text/css">
#syl {
color: yellow;
font-size: 10px;
}
.box {
color: green;
font-size: 60px;
}
div {
color: red !important;
font-size: 60px !important;
}
</style>
</head>
<body>
<div class="box" id="syl" style="font-size:12px; color:yellow;">实验楼</div>
</body>
</html>
在浏览器中运行效果为:

- 源代码出现次序。
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style type="text/css">
.box2 {
font-size: 100px;
color: blue;
}
.box {
font-size: 60px;
color: pink;
}
</style>
</head>
<body>
<div class="box box2 ">实验楼</div>
</body>
</html>
在浏览器中运行效果为:

注:这里的先后次序不是说 class 里面类名的先后次序,而是说定义样式的先后顺序。上述例子中先定义的 box2 类样式,再定义的 box 类样式,最后显示的是 box 类中的样式。
- 优先级:
- 规则(1):行内样式 > 页内样式 > 外部引用样式 > 浏览器默认样式。
- 规则(2):
important> 内联 >id> 伪类|类 | 属性选择 > 标签 > 伪对象 > 通配符 > 继承。另外权重会叠加,所以为了便于理解,权重设置如下:- 1表示标签选择器的权重;- 10表示类选择器的权重;- 100表示id选择器的权重;- 1000表示内联样式的权重。
注:权重相同时,CSS 遵循就近原则。也就是说靠近元素的样式具有最大的优先级,或者说排在最后的样式优先级最大。所有都相同时,声明靠后的优先级大。
例子:
#header #left ul li.first a
权重为100+100+1+1+10+1=213
继承性
继承性就是指我们写 CSS 样式表的时候子元素会继承父元素的某些样式,比如文本颜色和字号。下面我们来看个简单的例子,帮助我们理解:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style type="text/css">
.box {
font-size: 15px;
color: red;
}
</style>
</head>
<body>
<div class="box">
<span>实验楼</span>
</div>
</body>
</html>
在浏览器中运行效果为:

注:想要设置一个可继承的属性,只需将它应用于父元素即可。所有字相关的都可以继承,比如:color、text-系列、font-系列、line-系列等。并不是所有的 CSS 属性都可以继承,例如:边框、外边距、内边距、背景、定位、元素宽高属性就不能继承。所有盒子相关的属性都不能继承例如:a 标签,h1 标签不会实现继承。
挑战:CSS 层叠性和继承性题
先看代码然后思考一下结果,最后再把代码复制到浏览器中运行看看是不是和你做的结果一样,如果不一致,仔细想想为什么,再去看看前面的内容复习一下吧。
第一题:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
<style type="text/css">
#father #son {
color: red;
}
#father p.two {
color: yellow;
}
</style>
</head>
<body>
<div id="father" class="one">
<p id="son" class="two">请问这行字体是什么颜色的?</p>
</div>
</body>
</html>
第二题:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
<style type="text/css">
p {
color: orange;
}
#father {
color: pink;
}
</style>
</head>
<body>
<div id="father">
<p>请问这行字体是什么颜色的?</p>
</div>
</body>
</html>
第三题:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
<style type="text/css">
div p {
color: red;
}
#father {
color: red;
}
p.two {
color: deeppink;
}
</style>
</head>
<body>
<div id="father" class="one">
<p class="two">请问这行字体是什么颜色的?</p>
</div>
</body>
</html>
第四题:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
<style type="text/css">
div div div div div div div div div div div div {
color: yellow;
}
.one {
color: blue;
}
</style>
</head>
<body>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div class="one">请问这行文字是什么颜色的</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
第五题:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
<style type="text/css">
.two {
color: red;
}
.one {
color: blue;
}
</style>
</head>
<body>
<div class="one two">请问这行字体是什么颜色的?</div>
</body>
</html>
第六题:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style type="text/css">
#syl {
color: yellow;
}
.box {
color: green;
}
div {
color: red !important;
}
</style>
</head>
<body>
<div class="box" id="syl" style="color:yellow;">
请问这行字体是什么颜色的?
</div>
</body>
</html>
总结
本节主要讲解 CSS 选择器,包含以下知识点:
- 什么是选择器
- 选择器的分类
- 标签选择器
- 类选择器
- id 选择器
- 通配符选择器
- 标签指定式选择器
- 后代选择器
- 子代选择器
- 并集选择器
- 属性选择器
- 伪类选择器
- 层叠性和继承性
这节的内容尤其重要,网页设计的过程中,对元素样式的操作基本都是通过 CSS 选择器来实现的。一个外部 CSS 文件中会有大量的 CSS 选择器的出现。因此要熟练掌握各类 CSS 选择器的使用,这将会加快我们网页开发的速度。
