CSS 介绍
简介
CSS 表示层叠样式表,定义如何渲染 HTML 标签,设计网页显示效果。本节内容主要对 CSS 进行初步介绍,旨在理解 CSS 具体是什么,又是如何达到渲染文档,使网页看起来更美观。另外掌握一些 CSS 的基础概念,有助于后续内容的学习。
知识点
- CSS 概述
- CSS 语法
- CSS 注释
- CSS 数值与单位
- CSS 样式类型
CSS 概述
层叠样式表(英语:Cascading Style Sheets,简写 CSS),又称串样式列表、级联样式表、串接样式表、阶层式样式表,一种用来为结构化文档(如 HTML 文档或 XML 应用)添加样式(字体、间距和颜色等)的计算机语言,由 W3C 定义和维护。目前最新版本是 CSS2.1,为 W3C 的推荐标准。
注:定义来自维基百科。
直观的来说 CSS 就是我们网页的美容师,为我们的网页添加样式,美化网页,让网页更加美观。而我们前面所学到的 HTML 是写出我们网页的结构。
CSS 语法
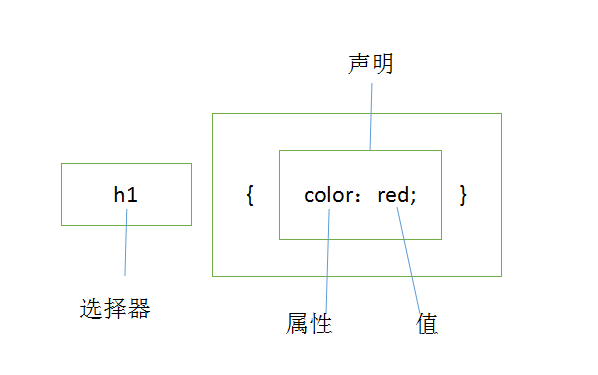
CSS 的语法单元是样式,每个样式包含两部分内容:选择器和声明(或者称为规则):
例子:
h1 {
color: red;
}
注:上述例子中 h1 是选择器,color 是属性,red 是属性值。

CSS 语法结构为:选择器{属性:值;属性:值;…}
- 选择器:通常是你需要设置样式的 HTML 元素。
- 属性:是你需要设置的样式属性,比如宽高,颜色,大小等。
- 属性值:你需要设置的样式属性的具体值,比如宽高具体是多少 px,颜色具体是什么颜色。
CSS 数值与单位
你会在很多地方看到 CSS 单位中使用到数值。下面为大家介绍数值的最常用类别。
颜色值
在网页中的颜色设置是非常重要,有字体颜色,背景颜色,边框颜色等,设置颜色的方法也有很多:
1.英文命名颜色
p {
color: pink;
}
/*给p标签的字体颜色设置为粉色*/
2.RGB 颜色
由 Red、Green、Blue 三种颜色的比例来配色,简称 RGB。
p {
color: rgb(154, 32, 432);
}
每一项的值可以是 0~255 之间的整数,也可以是 0~100% 的百分数,如:
p {
color: rgb(30%, 20%, 40%);
}
3.十六进制颜色
现在较为普遍的颜色使用法,其原理其实也是 RGB 设置,但是其每一项的值由 0~255 变成了十六进制 00-ff。
p {
color: #00eeff;
}
长度值
长度单位总结了几种常用单位:px,em,%,这三种单位都是相对单位。
1.像素
px 像素(Pixel)。相对长度单位,像素 px 是相对于显示器屏幕分辨率而言的。
特点:
- IE 无法调整那些使用 px 作为单位的字体大小。
- 国外的大部分网站能够调整的原因在于其使用了 em 或 rem 作为字体单位。
2.em
就是本元素给定字体的 font-size 值,如果元素的 font-size 为 14px,那么 1em=14px。如果 font-size 为 18px,那么 1em=18px。
p {
font-size: 14px;
line-height: 2em;
}
/*在这里的line-height行高被设置成了14*2=28px*/
3.百分比
p {
font-size: 14px;
line-height: 120%;
}
/*行高为:14*1.2=16.8*/
CSS 样式类型
CSS 样式类型分为三种:内联式、内嵌式、外链式。
内联式(行内式)
通过标签的 style 属性来设置元素的样式,语法格式为:
<标签名 style="属性1:属性值1; 属性2:属性值2; ..."> 内容 </标签名>
例子:
<p style="color:blue;">哈喽,要保持微笑哦。</p>
优点:十分灵活,书写方便,权重高(后面会提到)。
缺点:只能操作某一个标签,没有实现样式和结构相分离。
内嵌式(内部样式表)
将 CSS 代码集中写在 HTML 文档的 head 头部标签中,并且用 style 标签定义。语法格式为:
<head>
<style type="text/css">
选择器 {属性1:属性值1; 属性2:属性值2; ...}
</style>
</head>
例子:
<style type="text/css">
p{color:blue;}
</style>
优点:可以通过一条语句操作多个标签或类。
缺点:只能控制一个页面,没有彻底实现样式和结构分离。
外链式(外部样式表)
将所有的样式放在一个或多个以 .CSS 为扩展名的外部样式表文件中,通过 link 标签将外部样式表文件链接到 HTML 文档中。语法格式为:
<head>
<link href="CSS文件的路径" rel="stylesheet" />
</head>
注:href 定义所链接外部样式表文件的 URL,可以是相对路径,也可以是绝对路径。rel 定义当前文档与被链接文档之间的关系,在这里需要指定为 “stylesheet”,表示被链接的文档是一个样式表文件。
例子:
首先我们要创建一个 css 文件,比如:main.css。然后在里面就能直接写 css 代码了。比如:
p {
color: blue;
}
其次我们在 html 文件中引入这个 css 文件。
<link rel="stylesheet" href="main.css" />
优点:一个单独的 CSS 文件,多个 HTML 文件可以引用一个 CSS 样式表文件。HTML 代码和 CSS 代码分离,要写什么就在哪个文件去找,修改方便。
注:这样写的前提是 HTML 页面与 CSS 文件在同一文件夹下。行内样式表一般写在标签头部,内嵌式样式表、外联式一般写在 <head></head> 标签内。为了编码规范,希望大家尽量使用外联式来写我们的 CSS 代码。
三种方法的优先级
我们学了三种 CSS 样式类型,那么如果对于同一个元素,我们同时使用了三种方法设置了 CSS 样式,这个时候,哪个方法是有效的呢 ?
我们可以记住一个优先级:
内联式 > 嵌入式 > 外链式
但是“嵌入式 > 外链式” 有一个前提:嵌入式 CSS 样式的位置一定在外链式后面。
挑战:制作谷歌图标
通过我们前面所学的 CSS 内容,来制作一个谷歌图标的小案例。

源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
<meta charset="utf-8" />
</head>
<body>
<p style="font-size:60px">
<span style="color:blue">G</span>
<span style="color:red">o</span>
<span style="color:orange">o</span>
<span style="color:blue">g</span>
<span style="color:green">l</span>
<span style="color:red">e</span>
</p>
</body>
</html>
注:span 是一个行内标签,它能够不换行显示。
学习方法-通过浏览器进行 CSS 排错和调试代码
和 HTML 一样,在 CSS 中,如果选择器是无效的,那么它就不会选择任何东西,而整个规则也不会再做任何事情,浏览器只会继续执行下一个规则,而不是直接崩溃报错。
这使得就算我们的代码有错,但是依然能够运行显示给用户,只是显示的样式可能和我们预期的不一样。但是,当你想要去修改这个错误的时候,似乎会显得无从下手,因为我们甚至都不知道错在哪个地方,当代码量庞大的时候,一行一行去找显然是不可取的。
那么如何在浏览器中调试我们的 CSS 代码 或者查看别人网站的 CSS 代码呢?下面将为大家一一讲解。
- 首先在浏览器中运行我们的前端代码,或者直接进去别人的网站,此处以实验楼为例。
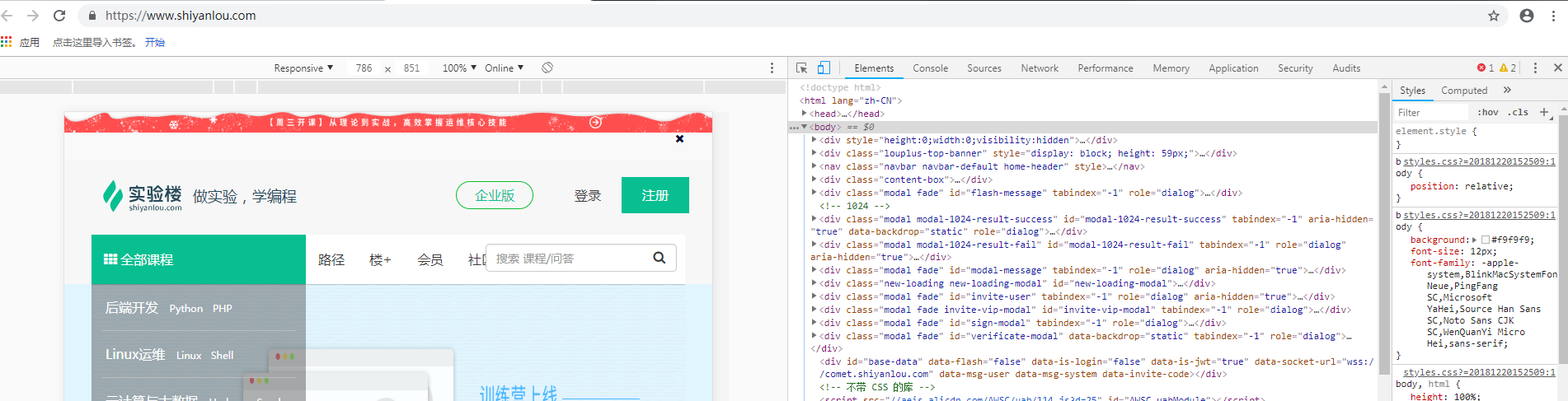
- 然后我们点击 F12 或者点击鼠标右键再点检查,进入调试模式。如下图所示:

- 最右边 styles 里面的代码就是我们的 CSS 代码了。
- 如果是自己的项目,可以直接在 styles 里面修改我们的 CSS 代码,使得样式调到我们所需要的,最后再复制调试好的代码,到我们的本地。大大减少了我们本地改一次 CSS 代码,运行一次的时间,提高编程效率。
- Elements 那一行最左边的这个图标用鼠标左键选中,直接点击页面,就能指定显示出那一块的样式。
- styles 里面特别要注意有感叹号或者代码上面有一条线划掉的。这说明这些样式未成功生效。
总结
本节仅对 CSS 做了一些比较基础的介绍,主要包含以下知识点:
- CSS 概述
- CSS 语法
- CSS 注释
- CSS 数值与单位
- CSS 样式类型
请大家务必认真理解相应概念,将 CSS 的基础知识扎实掌握。在后面的学习中,这些基础概念会起到很重要的作用。
CSS 基本样式
简介
本节主要介绍 CSS 基础样式,主要针对网页里面的文字、列表、链接等基本内容进行样式修改设置,使其呈现出不一样的效果。譬如更换颜色,改变大小等。
知识点
- 文字排版
- 样式化列表
- 样式化链接
- Web 字体
文字排版
字体
通过 font-family 属性设置字体种类,注意不要设置不常用的字体,因为如果用户本地电脑上如果没有安装你设置的字体,就会显示浏览器默认的字体。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
<style>
body {
font-family: 'yahei';
/*微软雅黑*/
}
</style>
</head>
<body>
<p>实验楼</p>
</body>
</html>
下面再给大家介绍几种几乎所有系统都能够支持的几种字体:Arial,Courier New,Georgia,Times New Roman,Trebuchet MS,Verdana。
字体大小和颜色
字体大小通过 font-size 属性设置。字体的常用单位是:px,em。字体颜色通过 color 属性来设置。
<style>
body {
font-family: 'yahei';
font-size: 40px;
color: red;
}
</style>
<body>
<p>实验楼</p>
</body>
注意:这里只展示 <style>标签和 <body> 标签的内容,其他部分未改变的不做展示,接下来的例子都是这样,不再做提示。
字体样式-粗体
通过 font-weight 属性设置字体的粗细。常用的有 normal:字体正常,bold:文字加粗。
<style>
body {
font-size: 40px;
color: red;
font-weight: bold;
}
</style>
<body>
<p>实验楼</p>
</body>
字体样式-斜体
通过 font-style 属性设置文字格式。
- normal: 将文本设置为普通字体 (将存在的斜体关闭)。
- italic: 如果当前字体的斜体版本可用,那么文本设置为斜体版本;如果不可用,那么会利用 oblique 状态来模拟 italics。
- oblique: 将文本设置为斜体字体的模拟版本,也就是将普通文本倾斜的样式应用到文本中。
body {
font-size: 40px;
color: red;
font-style: italic;
}
字体装饰
通过 text-decoration 属性设置或者取消字体上的文本装饰,我们一般会使用这个属性去掉链接上的默认下划线。可用值为:
- none: 取消已经存在的任何文本装饰。
- underline: 文本下划线。
- overline: 文本上划线。
- line-through: 穿过文本的线(删除线)。
body {
font-size: 40px;
color: red;
font-style: italic;
text-decoration: underline;
}
其他的属性可以自行动手尝试。
段落排版
缩进
段落缩进使用 text-indent 属性,中文文字中的段前习惯空两个文字的空白。
<style>
body {
font-size: 14px;
color: red;
font-style: italic;
text-decoration: underline;
text-indent: 2em;
}
</style>
<body>
<p>实验楼是一个很好的学习网站</p>
</body>
行高
可以使用 line-height 属性设置段落行高。
<style>
body {
font-size: 14px;
color: red;
}
</style>
<body>
<p>实验楼是一个很好的学习网站</p>
<p style="line-height:30px">实验楼是一个很好的学习网站</p>
</body>
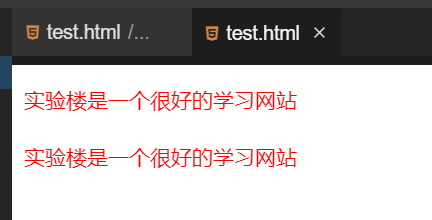
当两个段落一个设置行高,一个未设置行高时的效果:

大家可以不设置行高看看效果。
中文字间距、字母间距
可以使用 letter-spacing 属性设置文字间距或者字母间距。
<style>
body{
font-size:14px;
color:red;
letter-spacing:2em;
}
</style>
</head>
<body>
<p>实验楼是一个很好的学习网站</p>
</body>
对齐
如果想为块状元素中的文本、图片设置样式居中,可以使用text-align 属性。
<style>
body{
font-size:14px;
color:red;
text-align:center;
}
</style>
</head>
<body>
<p>实验楼是一个很好的学习网站</p>
</body>
同样你也可以使用 text-align:left 设置左对齐,使用 text-align:right 设置右对齐。
样式化列表
List 列表大体上和其他文本一样,这里给大家讲解一些特殊用在列表上的 CSS 属性。
列表特定样式
- 符号样式:用 list-style-type 设置用于列表的项目符号的类型,例如无序列表的方形或圆形项目符号,或有序列表的数字,字母或罗马数字。常见的取值有:
- disc 无序列表的默认值,实心圆。
- circle 空心圆。
- square 实心方块。
- decimal 有序列表的默认值阿拉伯数字。
- lower-alpha 小写英文字母。
- upper-alpha 大写英文字母。
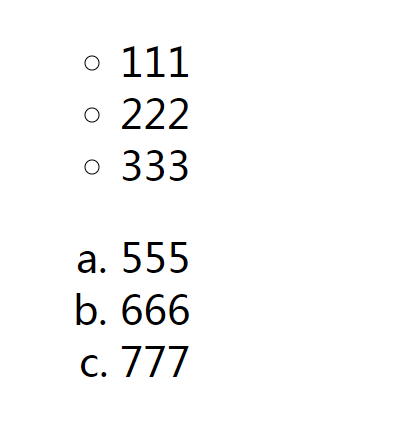
例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
<style>
ul {
list-style-type: circle;
}
ol {
list-style-type: lower-alpha;
}
</style>
</head>
<body>
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
</ul>
<ol>
<li>555</li>
<li>666</li>
<li>777</li>
</ol>
</body>
</html>
效果为:

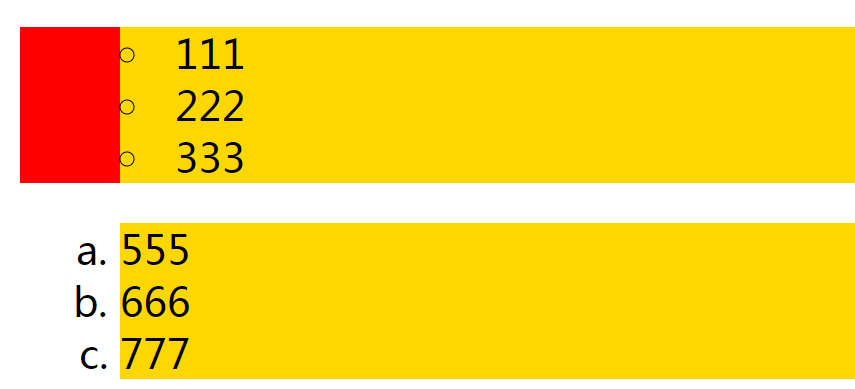
- 项目符号位置:通过 list-style-position 设置在每个项目开始之前,项目符号是出现在列表项内,还是出现在其外。默认值为 outside,这使项目符号位于列表项之外。如果值设置为 inside,项目条目则位于行内。我们把前面的例子设置为 inside 来看看效果,为了便于查看效果,我们为 ul 和 li 设置背景色。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
<style>
ul {
list-style-type: circle;
list-style-position: inside;
background-color: red;
}
ol {
list-style-type: lower-alpha;
}
li {
background-color: gold;
}
</style>
</head>
<body>
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
</ul>
<ol>
<li>555</li>
<li>666</li>
<li>777</li>
</ol>
</body>
</html>
效果为:

样式化链接
选择器中有以下几种伪类 :link、 :hover、 :active、 :visited, 我们也可以为伪类设置样式。
首先我们写一个链接,来看看它默认的一些样式:
<a href="#">我是链接</a>
效果图:

我们发现以下特点:
- 链接具有下划线。
- 未访问过的 (Unvisited) 的链接是蓝色的。
- 访问过的 (Visited) 的链接是紫色的。
- 悬停 (Hover) 在一个链接的时候鼠标的光标会变成一个小手的图标。
- 激活 (Active) 链接的时候会变成红色 (用鼠标左键点击链接)。
知道链接的默认样式后,我们同样可以使用 color 属性改变链接不同状态的颜色,使用 text-decoration 属性去掉链接默认的下划线。一般来说对于链接的样式,我们掌握这两个就够了。如果你有兴趣把自己的链接添加一些独特的样式,你可以自己尝试一下哟。
<style>
a:hover {
color: red;
text-decoration: none;
/*鼠标经过,字体颜色变成红色,并且去掉下划线*/
}
</style>
<body>
<a href="https://www.lanqiao.cn/">实验楼</a>
</body>
Web 字体
对于字体的使用来说,有时候我们可能并不仅仅满足于使用自带的字体。而通过 Web 字体,我们可以使用更多的不同的文本样式。
首先我们通过 @font-face 指定要下载的字体文件。
@font-face {
font-family: 'Bitstream Vera Serif Bold';
src: url('http://developer.mozilla.org/@api/deki/files/2934/=VeraSeBd.ttf');
}
然后使用 @font-face 中指定的字体种类名称来将你的定制字体应用到你需要的地方,比如说:
body {
font-family: 'Bitstream Vera Serif Bold', serif;
}
完整的代码为:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
<style>
@font-face {
font-family: 'Bitstream Vera Serif Bold';
src: url('http://developer.mozilla.org/@api/deki/files/2934/=VeraSeBd.ttf');
}
body {
font-family: 'Bitstream Vera Serif Bold', serif;
}
</style>
</head>
<body>
<div>我爱学习,学习使我快乐!</div>
</body>
</html>
使用 Web 字体后在浏览器中运行的效果图为:

再来看看没有使用之前是什么样子的:

注:现在网上有很多免费可以使用的 web 字体,大家可以自行百度搜索下载使用在自己的网页当中。比如:Google Web Fonts。
总结
本节内容主要对一些基础样式做介绍,主要包含以下知识内容:
- 文字排版
- 样式化列表
- 样式化链接
- Web 字体
针对本节内容的示例,请务必手动完成代码并运行结果查看效果。加深对 CSS 基础样式的理解。

