CSS 布局模型
简介
清楚了 CSS 盒模型的基本概念,接下来将会探讨网页布局的基本模型,本小节我们将会学习三种布局模型。
知识点
- 布局模型概述
- 流动模型
- 浮动模型
- 层模型
布局模型概述
布局模型与盒模型一样都是 CSS 最基本、 最核心的概念。但布局模型是建立在盒模型基础之上,又不同于我们常说的 CSS 布局样式或 CSS 布局模板。CSS 三种基本网页布局模型:流动模型(Flow)、浮动模型(Float)、层模型(Layer)。
流动模型
流动(Flow)是默认的网页布局模式。也就是说网页在默认状态下的 HTML 网页元素都是根据流动模型来分布网页内容的。 流动布局模型具有 2 个比较典型的特征:
- 块状元素都会在所处的包含元素内,自上而下按顺序垂直延伸分布,因为在默认状态下,块级元素的宽度都为 100%,实际上,块状元素都会以行的形式占据位置(每一个便签都显示着自己本来默认的那个宽高)。
- 在流动模型下,行内元素都会在所处的包含元素内从左到右水平分布显示(内联元素可不像块级元素独占一行的)。
浮动模型
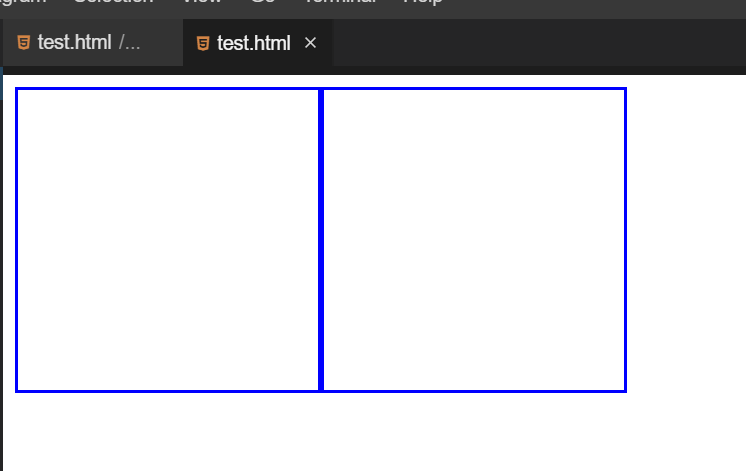
块状元素都是独占一行,如果现在我们想让两个块状元素并排显示,怎么办呢?设置元素浮动就可以实现。 任何元素在默认情况下是不能浮动的,但可以用 CSS 定义为浮动,如 div、p、table、img 等元素都可以被定义为浮动。如下代码可以实现两个 div 元素一行显示。
<head>
<style>
div {
width: 200px;
height: 200px;
border: 2px blue solid;
float: left;
}
</style>
</head>
<body>
<div></div>
<div></div>
</body>

脱标
特别需要注意的是,设置了浮动的元素,脱离标准流(脱标)。这样说可能不好理解,我们下面来一个具体的例子。
首先写三个不浮动的 div。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
<style type="text/css">
.box {
width: 600px;
height: 300px;
border: 2px dashed green;
}
.box1,
.box2,
.box3 {
width: 200px;
height: 100px;
}
.box1 {
background-color: red;
}
.box2 {
background-color: yellow;
}
.box3 {
background-color: blue;
}
</style>
</head>
<body>
<div class="box">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</div>
</body>
</html>

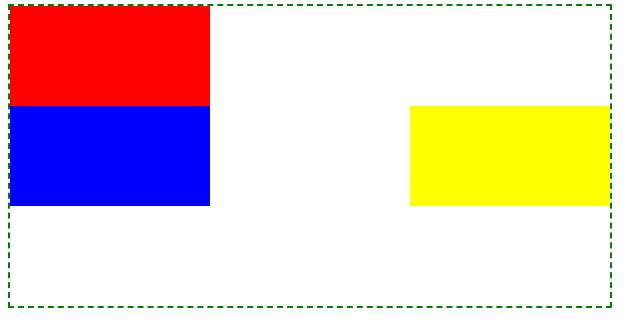
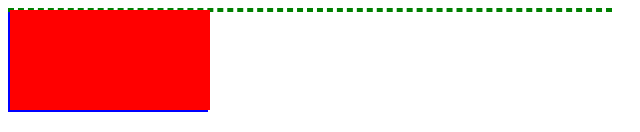
然后我们给 box2 盒子(黄色的盒子),设置右浮动来看看效果:
.box2 {
background-color: yellow;
float: right;
}

结论:box2 盒子(黄色的盒子)脱离了文档流并且向右移动,直到它的右边缘碰到包含框的右边缘。而 box3 盒子(蓝色的盒子)则替代了原来 box2 的位置。
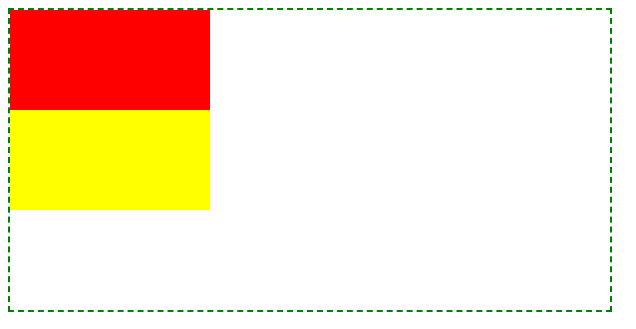
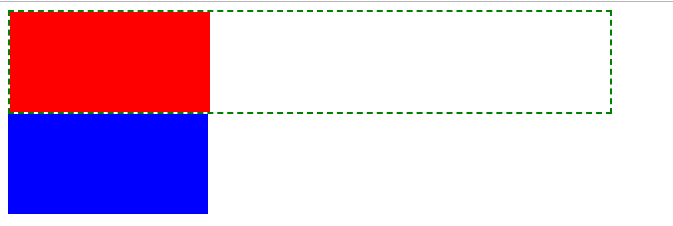
给 box2 盒子(黄色的盒子),设置左浮动来看看效果:

结论:box2 盒子(黄色的盒子)脱离了文档流并且左右移动,直到它的左边缘碰到包含框的左边缘。因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了 box3 盒子,使 box3 盒子从视图中消失。我们可以理解为 box2 盒子像羽毛一样飘在 box3 盒子上面,挡住了 box3 盒子。
清除浮动
当父容器没有设置高度,里面的盒子没有设置浮动的情况下会将父容器的高度撑开。一旦父容器中的盒子设置浮动,脱离标准文档流,父容器立马没有高度,下面的盒子会跑到浮动的盒子下面。出现这种情况,我们需要清除浮动。
首先我们写一个示例,不设置浮动,第一个盒子的父元素不设置高度。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
<style type="text/css">
.box {
width: 600px;
border: 2px dashed green;
}
.box1,
.box2 {
width: 200px;
height: 100px;
}
.box1 {
background-color: red;
}
.box2 {
background-color: blue;
}
</style>
</head>
<body>
<div class="box">
<div class="box1"></div>
</div>
<div class="box2"></div>
</body>
</html>

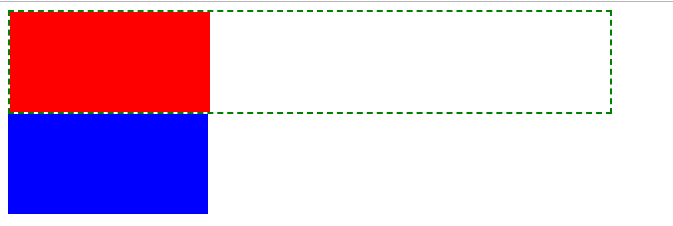
然后我们修改上面的例子,给 box1 盒子设置一个左浮动。再来看看效果。

我们发现 box2 盒子跑到 box1 盒子下面去了,这个时候我们就需要清除浮动带来的不利影响了。
清除浮动的方法有很多,这里给大家介绍一个最常见的用得最多的方法:使用伪元素来清除浮动,是在浮动元素的父元素上设置伪元素,此处是 box 上设置。
.clearfix:after {
content: '';
/*设置内容为空*/
height: 0;
/*高度为0*/
line-height: 0;
/* 行高为0*/
display: block;
/*将文本转为块级元素*/
visibility: hidden;
/*将元素隐藏*/
clear: both; /*清除浮动*/
}
.clearfix {
zoom: 1;
/*为了兼容IE*/
}
清除浮动后的效果:

注:是在浮动元素的父级元素上设置伪元素,也就是说我们把 <class="box"> 改成 <class="box clearfix">,在其他地方使用的时候,也是只需要在标签中添加上一个 class 名 clearfix,并直接复制上述清除浮动的伪元素代码即可。当然我们这里还可以直接给父元素加上高度,来解决这个不利影响,不过一般不建议这么做,因为有时候我们也不知道高度具体是多少,容易出问题,所以还是建议用伪元素来清除浮动。
层模型
层模型有三种形式:相对定位、绝对定位、固定定位。
层模型-绝对定位
绝对定位语法为:
position:absolute;
绝对定位有以下特点:
- 绝对定位以浏览器左上角为基准设置位置
- 当一个盒子包含在另一个盒子中,父盒子未设置定位,子盒子以浏览器左上角为基准设置位置; 当父盒子设置定位,子盒子以父盒子左上角为基准设置位置
- 绝对定位不占空间位置(类似于浮动)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
<style type="text/css">
div {
width: 200px;
height: 200px;
border: 5px red solid;
position: absolute;
left: 100px; /*相对于浏览器向左偏移100像素*/
top: 80px; /*相对于浏览器向上偏移80像素*/
}
</style>
</head>
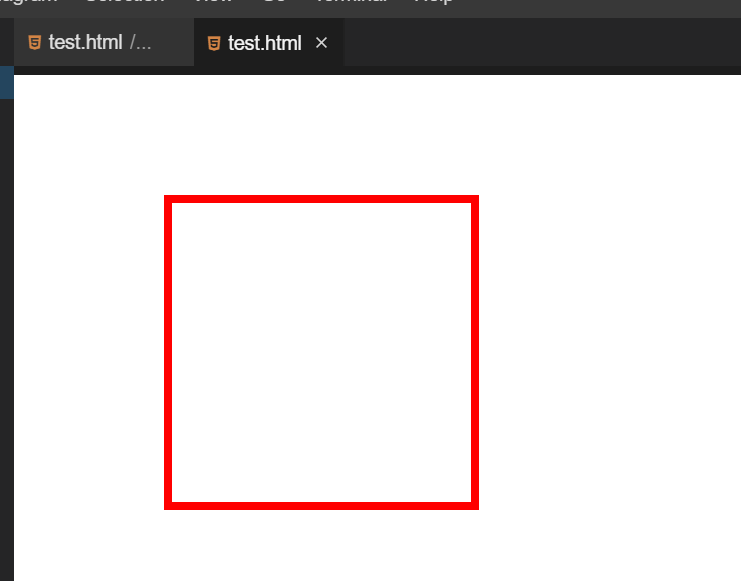
<body>
<div></div>
<!-- 相对于浏览器进行定位 -->
</body>
</html>

相对定位
相对定位语法为:
position:relative;
相对定位有以下特点:
- 相对定位以元素自身的位置为基准设置位置
- 相对定位要占空间位置
- 一般子元素设置绝对定位,父元素设置相对定位(子绝父相)
例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
<style>
.box1 {
width: 200px;
height: 100px;
position: relative;
border: 1px dashed green;
}
.box2 {
width: 100px;
height: 50px;
position: absolute;
border: 1px dashed blue;
top: 20px;
left: 20px;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
</body>
</html>
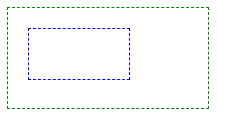
效果图:

固定定位
固定定位表现类似于绝对定位,只有一个主要区别:绝对定位固定元素是相对于 <html> 元素或其最近的定位祖先,而固定定位固定元素则是相对于浏览器视口本身。固定定位也不占空间位置,语法为:
position:fixed;
例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
<style>
p {
position: fixed;
top: 200px;
left: 100px;
}
</style>
</head>
<body>
<p>实验楼</p>
</body>
</html>
注:复制这段代码到你的编辑器中运行,然后调整你浏览器的视口大小,你会发现,无论怎么变,p 标签所在的位置始终距离浏览器视口的左距离为 100px,上距离为 200px。
介绍 top, bottom, left, right
使用 top, bottom, left 和 right 来精确指定要将定位元素移动到的位置,这些属性的值可以使用逻辑上期望的任何单位:px,cm,%等。也可以使用负值。
z-index
z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。用于处理当多个元素重叠的时候,哪些元素设置在其他元素的顶部。特别需要注意的是元素可拥有负的 z-index 属性值,属性值没有单位,只有数字。z-index 仅能在定位元素上奏效(例如 position:absolute;)给个例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
<style type="text/css">
.box {
position: absolute;
left: 50px;
top: 20px;
z-index: -1;
background-color: red;
width: 200px;
height: 200px;
}
.box1 {
position: absolute;
left: 80px;
top: 20px;
z-index: 2;
background-color: pink;
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<div class="box"></div>
<div class="box1"></div>
</body>
</html>
来看看效果:

挑战:导航
通过前面的学习,我们可以试着来做一下导航。
我们需要完成的最终效果:

思路:我们首先给一个外层的 div 盒子,让它在浏览器中水平居中,让它与浏览器视口上方有一段距离。然后在 div 盒子里面嵌套一个 ul 标签,ul 标签下嵌套三个 li 标签,每一个 li 标签下再写一个 a 标签,li 标签的宽度为 div 盒子的三分之一。文字内容相对于 li 标签是水平居中的,链接点了之后自己设置一个与默认颜色不同的颜色,字体样式为: 14px/40px 微软雅黑 加粗。尝试动手写一下吧。具体的宽度、颜色等可以自己设置成自己喜欢的样式。
源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style type="text/css">
body,
ul,
li {
margin: 0;
padding: 0;
}
ul,
li {
list-style: none;
}
.nav {
width: 900px;
height: 40px;
background: pink;
margin: 20px auto;
}
.nav ul li {
float: left;
width: 300px;
text-align: center;
}
.nav ul li a {
display: inline-block;
height: 40px;
font-family: 'yahei';
font-weight: bold;
padding: 0 20px;
line-height: 40px;
text-decoration: none;
}
.nav ul li a:hover {
background: #aaa;
}
</style>
</head>
<body>
<div class="nav">
<ul>
<li><a href="#">Html</a></li>
<li><a href="#">Css</a></li>
<li><a href="#">JavaScript</a></li>
</ul>
</div>
</body>
</html>
总结
本节主要讲解 CSS 布局模型,包含以下知识点:
- 布局模型概述
- 流动模型
- 浮动模型
- 层模型
只有好看的样式,没有合理的安排各个元素的位置,页面也做不到美观,因此 CSS 的布局也是网页样式设计编码不可或缺的内容。
综合实例
简介
本节将利用前面学习的知识内容,制作一个简单的页面。旨在巩固基础知识,通过案例理解并完全掌握各个内容的具体使用。
知识点
- CSS 样式
- CSS 选择器
- CSS 排版
HTML 与 CSS 简单页面
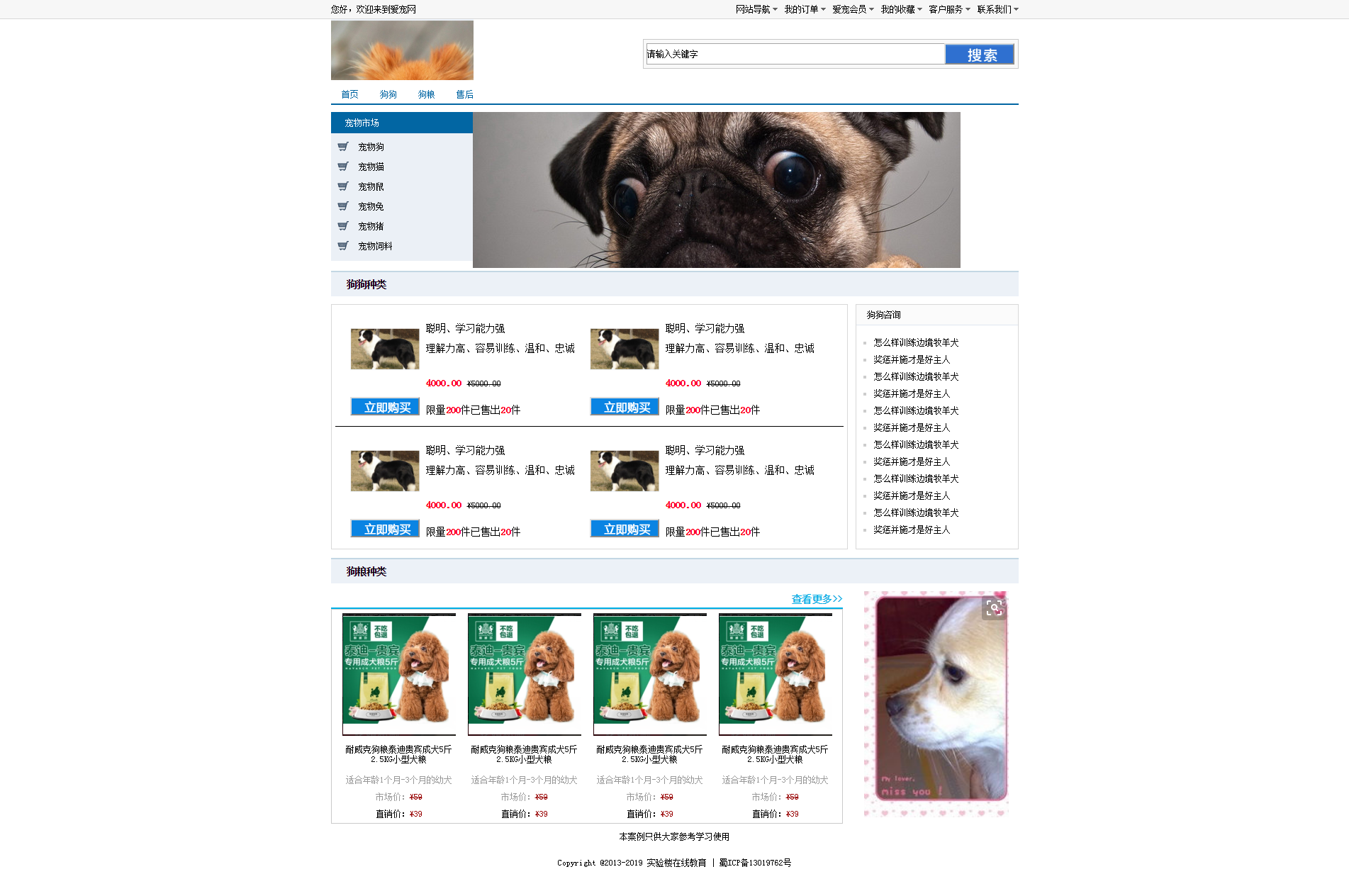
前面我们学习了很多基础知识,但是都是很零散的,这次我们通过一个简单的网页,来实战一下。在写的过程中,首先要捋清思路,然后再开始代码书写,先把整体的 HTML 结构写清楚,然后再慢慢的添加内容和样式,最后在浏览器中运行的时候不断调试我们的代码。下面先来看看我们案例的展示效果:

注:本案例所使用的图片,大家可以直接在展示图片上切图来使用,也可以直接网上另外找图片来代替,作为一名优秀的前端工程师,简单的切图技能也是必须的哟。另外本案例为了方便展示 css 代码用的是内嵌式,建议大家自己练习的时候使用外链式,实现样式与结构化的分离,养成良好的编码习惯。
如要使用本案例图片资源,大家请在 terminal 终端,输入以下命令以下载资源和解压资源:
1.切换到对应目录(实验楼 terminal 默认目录已经是 /home/project ,这一步可略)
cd /home/project
2.下载图片资源
wget https://labfile.oss-internal.aliyuncs.com/courses/1237/images.zip
3.解压图片资源
unzip images.zip
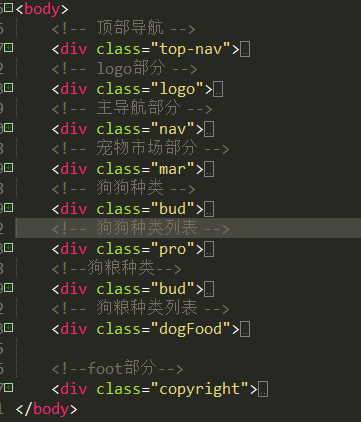
首先我们来看看大体的 html 结构:

我们可以把整个网页切成上述八个 div 盒子,然后再依次完成每个 div 盒子的内容。这里为大家讲解第一个 div 盒子的写法,其余的基本类似,大家可以尝试着自己写,有不懂的地方可以适当的参照源码。
同样的我们先看看顶部导航需要我们做什么:

上面的结构我们可以分为两个 div 盒子来写,一个左边的,一个右边的。左边的 div 盒子很简单,就是 div 里面加一行字符。而右边的 div 里面则要嵌套一个无序列表,每个 li 里面再单独嵌套一个 a 标签。值得注意的是我们需要把默认的 li 样式 和 a 标签的样式修改一下,而且为了让每一个 li 在一行显示,我们可以设置浮动,至于那个小三角我们可以通过背景图片来设置。下面来看看 html 代码:
<div class="top-nav">
<div class="top-nav-con">
<div class="top-nav-l fl">您好,欢迎来到爱宠网</div>
<div class="top-nav-r fr">
<ul>
<li><a href="#">网站导航</a></li>
<li><a href="#">我的订单</a></li>
<li><a href="#">爱宠会员</a></li>
<li><a href="#">我的收藏</a></li>
<li><a href="#">客户服务</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</div>
</div>
</div>
CSS 代码:
ul,li {
list-style: none;
}
a {
text-decoration: none;
color: #000;
}
.fl {
float: left;
}
.fr {
float: right;
}
/*顶部导航开始*/
.top-nav {
height: 26px;
background: #f7f7f7;
border-bottom: 1px solid #d8d8d8;
}
.top-nav-con {
width: 970px;
margin: 0 auto;
height: 26px;
}
.top-nav-r ul li {
float: left;
height: 26px;
line-height: 26px;
}
.top-nav-l {
height: 26px;
line-height: 26px;
}
.top-nav-r ul li a {
display: inline-block;
height: 26px;
background: url('images/sj.png') no-repeat right;
padding: 0 10px;
}
参考源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style type="text/css">
/*css初始化*/
body,
div,
ul,
li,
input,
p,
h1,
h2,
h3,
h4,
h5,
h6 {
margin: 0;
padding: 0;
font: 12px simsun;
color: #000;
}
ul,
li {
list-style: none;
}
a {
text-decoration: none;
color: #000;
}
.fl {
float: left;
}
.fr {
float: right;
}
/*顶部导航开始*/
.top-nav {
height: 26px;
background: #f7f7f7;
border-bottom: 1px solid #d8d8d8;
}
.top-nav-con {
width: 970px;
margin: 0 auto;
height: 26px;
}
.top-nav-r ul li {
float: left;
height: 26px;
line-height: 26px;
}
.top-nav-l {
height: 26px;
line-height: 26px;
}
.top-nav-r ul li a {
display: inline-block;
height: 26px;
background: url('images/sj.png') no-repeat right;
padding: 0 10px;
}
/*logo部分开始*/
.logo {
width: 970px;
height: 84px;
margin: 0 auto;
}
.logo-pic {
width: 200px;
height: 84px;
}
.search {
width: 519px;
height: 30px;
border: 1px solid #c9c9c9;
background: #f9f9f9;
margin-top: 28px;
padding: 5px 5px 5px 4px;
}
.search input[type='text'] {
width: 419px;
height: 28px;
border: 1px solid #a6a6a6;
border-right: 0 none;
vertical-align: middle;
}
.search input[type='button'] {
width: 99px;
height: 30px;
background: url('images/serch.png');
vertical-align: middle;
}
/*主导航开始*/
.nav {
width: 970px;
height: 25px;
margin: 10px auto;
border-bottom: 2px solid #0266a3;
}
.nav li {
float: left;
}
.nav li a {
display: inline-block;
height: 25px;
line-height: 25px;
padding: 0 15px;
color: #0266a3;
}
.nav li a:hover {
background: #0266a3;
color: #fff;
}
/*宠物市场部分开始*/
.mar {
width: 970px;
height: 210px;
margin: 0 auto;
}
.mar-left {
width: 200px;
height: 210px;
background: #ebf0f6;
}
.mar-title {
height: 30px;
background: #0266a3;
line-height: 30px;
color: #fff;
padding-left: 20px;
}
.mar-list {
margin-top: 5px;
}
.mar-list li {
height: 28px;
line-height: 28px;
padding-left: 39px;
}
.mar-list li.icon1 {
background: url('images/icon_1.png') no-repeat 9px;
}
/*狗狗种类*/
.bud {
height: 34px;
width: 948px;
margin: 14px auto 11px;
background: #ecf1f7;
border-top: #c3d7e4 2px solid;
font-size: 14px;
font-weight: 700;
line-height: 34px;
padding-left: 22px;
}
/*狗狗种类列表*/
.pro {
width: 970px;
height: 344px;
margin: 0 auto;
}
.pro-left {
width: 727px;
height: 344px;
border: 1px solid #d8d8d8;
}
.pro-right {
width: 228px;
height: 344px;
border: 1px solid #d8d8d8;
}
.pro-left-t {
width: 656px;
height: 142px;
margin: 15px 0px 14px 26px;
}
.pro-pic-l {
width: 318px;
height: 142px;
}
.pro-pic-r {
width: 318px;
height: 142px;
}
.pro-pic-ll {
width: 97px;
height: 142px;
}
.pro-pic-llt {
width: 97px;
height: 100px;
text-align: center;
}
.pro-pic-llt img {
margin-top: 17.5px;
}
.pro-pic-btn input {
width: 98px;
height: 26px;
background: url('images/buy.png');
margin-top: 15px;
}
.pro-pic-lr p {
margin-left: 10px;
font-size: 14px;
}
.pro-pic-lr p span {
color: #ff0000;
font-weight: 700;
}
.pro-pic-lr p del {
font-size: 12px;
}
.pro-pic-lr p.txt1 {
height: 28px;
margin-top: 10px;
}
.pro-pic-lr p.txt2 {
height: 49px;
}
.pro-pic-lr p.txt3 {
height: 38px;
}
.pro-line {
border-top: 1px solid black;
margin: 0 5px;
}
.pro-right-title {
height: 28px;
line-height: 28px;
padding-left: 15px;
background: #fbfbfb;
border-bottom: 1px solid #e0e6f0;
}
.pro-right ul {
margin-top: 17px;
}
.pro-right ul li {
padding-left: 25px;
height: 24px;
background: url('images/li_bg.png') no-repeat 10px 6px;
}
.pro-right ul li a:hover {
color: #ff0000;
text-decoration: underline;
}
/*狗粮种类列表*/
.dogFood {
width: 970px;
height: 326px;
margin: 0 auto;
}
.dogFood-left {
width: 722px;
height: 326px;
}
.dogFood-l-t {
height: 23px;
border-bottom: 2px solid #00b0e7;
}
.dogFood-l-b {
height: 301px;
border: 1px solid #cacaca;
}
.dogFood-l-t h3 {
width: 100px;
text-align: right;
font-size: 14px;
color: #00b0e7;
font-weight: 700;
height: 23px;
line-height: 23px;
margin-left: auto;
}
.dogFood-pic {
width: 164px;
text-align: center;
margin: 5px 0 0 13px;
}
.dogFood-pic p.et1 {
height: 43px;
margin-top: 9px;
}
.dogFood-pic p.et2,
.dogFood-pic p.et3 {
color: #999;
height: 24px;
}
.dogFood-pic p.et3 del,
.dogFood-pic p.et4 span {
color: #990000;
}
.dogFood-right {
width: 218px;
height: 326px;
}
/*foot部分*/
.copyright {
height: 91px;
text-align: center;
}
.copyright p.copy {
height: 24px;
margin-top: 13px;
}
</style>
</head>
<body>
<!-- 顶部导航 -->
<div class="top-nav">
<div class="top-nav-con">
<div class="top-nav-l fl">您好,欢迎来到爱宠网</div>
<div class="top-nav-r fr">
<ul>
<li><a href="#">网站导航</a></li>
<li><a href="#">我的订单</a></li>
<li><a href="#">爱宠会员</a></li>
<li><a href="#">我的收藏</a></li>
<li><a href="#">客户服务</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</div>
</div>
</div>
<!-- logo部分 -->
<div class="logo">
<div class="logo-pic fl"><img src="images/案例logo.png" alt="" /></div>
<div class="search fr">
<input type="text" value="请输入关键字" /><input type="button" />
</div>
</div>
<!-- 主导航部分 -->
<div class="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">狗狗</a></li>
<li><a href="#">狗粮</a></li>
<li><a href="#">售后</a></li>
</ul>
</div>
<!-- 宠物市场部分 -->
<div class="mar">
<!-- 市场左盒子 -->
<div class="mar-left fl">
<div class="mar-title">宠物市场</div>
<div class="mar-list">
<ul>
<li class="icon1"><a href="#">宠物狗</a></li>
<li class="icon1"><a href="#">宠物猫</a></li>
<li class="icon1"><a href="#">宠物鼠</a></li>
<li class="icon1"><a href="#">宠物兔</a></li>
<li class="icon1"><a href="#">宠物猪</a></li>
<li class="icon1"><a href="#">宠物饲料</a></li>
</ul>
</div>
</div>
<!-- 市场中间盒子 -->
<div class="mar-cen fl"><img src="images/700.png" alt="" /></div>
</div>
<!-- 狗狗种类 -->
<div class="bud">狗狗种类</div>
<!-- 狗狗种类列表 -->
<div class="pro">
<!-- 左边大盒子 -->
<div class="pro-left fl">
<!-- 左边大盒子上部分 -->
<div class="pro-left-t">
<!-- 左上大盒子左边盒子 -->
<div class="pro-pic-l fl">
<div class="pro-pic-ll fl">
<div class="pro-pic-llt">
<img src="images/狗狗种类.png" alt="" />
</div>
<div class="pro-pic-btn"><input type="button" /></div>
</div>
<div class="pro-pic-lr fl">
<p class="txt1">聪明、学习能力强</p>
<p class="txt2">理解力高、容易训练、温和、忠诚</p>
<p class="txt3"><span>4000.00</span> <del>¥5000.00</del></p>
<p class="txt4">限量<span>200</span>件已售出<span>20</span>件</p>
</div>
</div>
<div class="pro-pic-l fr">
<div class="pro-pic-ll fl">
<div class="pro-pic-llt">
<img src="images/狗狗种类.png" alt="" />
</div>
<div class="pro-pic-btn"><input type="button" /></div>
</div>
<div class="pro-pic-lr fl">
<p class="txt1">聪明、学习能力强</p>
<p class="txt2">理解力高、容易训练、温和、忠诚</p>
<p class="txt3"><span>4000.00</span> <del>¥5000.00</del></p>
<p class="txt4">限量<span>200</span>件已售出<span>20</span>件</p>
</div>
</div>
</div>
<!-- 左边大盒子中线 -->
<div class="pro-line"></div>
<!-- 左边大盒子下部分 -->
<div class="pro-left-t">
<!-- 左上大盒子左边盒子 -->
<div class="pro-pic-l fl">
<div class="pro-pic-ll fl">
<div class="pro-pic-llt">
<img src="images/狗狗种类.png" alt="" />
</div>
<div class="pro-pic-btn"><input type="button" /></div>
</div>
<div class="pro-pic-lr fl">
<p class="txt1">聪明、学习能力强</p>
<p class="txt2">理解力高、容易训练、温和、忠诚</p>
<p class="txt3"><span>4000.00</span> <del>¥5000.00</del></p>
<p class="txt4">限量<span>200</span>件已售出<span>20</span>件</p>
</div>
</div>
<div class="pro-pic-l fr">
<div class="pro-pic-ll fl">
<div class="pro-pic-llt">
<img src="images/狗狗种类.png" alt="" />
</div>
<div class="pro-pic-btn"><input type="button" /></div>
</div>
<div class="pro-pic-lr fl">
<p class="txt1">聪明、学习能力强</p>
<p class="txt2">理解力高、容易训练、温和、忠诚</p>
<p class="txt3"><span>4000.00</span> <del>¥5000.00</del></p>
<p class="txt4">限量<span>200</span>件已售出<span>20</span>件</p>
</div>
</div>
</div>
</div>
<!-- 右边大盒子 -->
<div class="pro-right fr">
<div class="pro-right-title">狗狗咨询</div>
<ul>
<li><a href="#">怎么样训练边境牧羊犬 </a></li>
<li><a href="#">奖惩并施才是好主人 </a></li>
<li><a href="#">怎么样训练边境牧羊犬 </a></li>
<li><a href="#">奖惩并施才是好主人 </a></li>
<li><a href="#">怎么样训练边境牧羊犬 </a></li>
<li><a href="#">奖惩并施才是好主人 </a></li>
<li><a href="#">怎么样训练边境牧羊犬 </a></li>
<li><a href="#">奖惩并施才是好主人 </a></li>
<li><a href="#">怎么样训练边境牧羊犬 </a></li>
<li><a href="#">奖惩并施才是好主人 </a></li>
<li><a href="#">怎么样训练边境牧羊犬 </a></li>
<li><a href="#">奖惩并施才是好主人 </a></li>
</ul>
</div>
</div>
<!--狗粮种类-->
<div class="bud">狗粮种类</div>
<!-- 狗粮种类列表 -->
<div class="dogFood">
<div class="dogFood-left fl">
<div class="dogFood-l-t">
<h3>查看更多>></h3>
</div>
<div class="dogFood-l-b">
<div class="dogFood-pic fl">
<img src="images/狗粮.png" alt="" />
<p class="et1">耐威克狗粮泰迪贵宾成犬5斤2.5KG小型犬粮</p>
<p class="et2">适合年龄1个月-3个月的幼犬</p>
<p class="et3">市场价:<del>¥59</del></p>
<p class="et4">直销价:<span>¥39</span></p>
</div>
<div class="dogFood-pic fl">
<img src="images/狗粮.png" alt="" />
<p class="et1">耐威克狗粮泰迪贵宾成犬5斤2.5KG小型犬粮</p>
<p class="et2">适合年龄1个月-3个月的幼犬</p>
<p class="et3">市场价:<del>¥59</del></p>
<p class="et4">直销价:<span>¥39</span></p>
</div>
<div class="dogFood-pic fl">
<img src="images/狗粮.png" alt="" />
<p class="et1">耐威克狗粮泰迪贵宾成犬5斤2.5KG小型犬粮</p>
<p class="et2">适合年龄1个月-3个月的幼犬</p>
<p class="et3">市场价:<del>¥59</del></p>
<p class="et4">直销价:<span>¥39</span></p>
</div>
<div class="dogFood-pic fl">
<img src="images/狗粮.png" alt="" />
<p class="et1">耐威克狗粮泰迪贵宾成犬5斤2.5KG小型犬粮</p>
<p class="et2">适合年龄1个月-3个月的幼犬</p>
<p class="et3">市场价:<del>¥59</del></p>
<p class="et4">直销价:<span>¥39</span></p>
</div>
</div>
</div>
<div class="dogFood-right fr">
<img src="images/右边狗图片.png" alt="" />
</div>
</div>
<!--foot部分-->
<div class="copyright">
<p class="copy">本案例只供大家参考学习使用</p>
<p class="copy">
Copyright @2013-2019 实验楼在线教育 | 蜀ICP备13019762号
</p>
</div>
</body>
</html>
总结
本节主要是通过一个综合实例,巩固 CSS 相关知识内容。主要包含点内容为;
- CSS 样式
- CSS 选择器
- CSS 排版
请务必手动完成上面案例的代码,成功运行对比效果。后续也可根据已经掌握的知识内容,多多练习,完成更多的网页设计。

Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.